OpenContent 2.1
Addtions for multiple items mode
You can now chose between different working modes :
- The items are loaded server side from the list template as html
Filtering, sorting and paging is handled clientside par jplist framework.
- The items are loaded clientside from a webapi as json and rendred from a client side template with handlebars js template for example.
Filtering, sorting and paging is handled serverside by the webapi. The data need to be indexed. OpenContent use Lucene for indexing.
When data is indexed, data can also be filtered, sorted and limit the number of recors from the Filter settings.
Filter settings
Demo
Detail page setting
By default the detail page of a item is on the main module. But if needed you can now specify an other page.
Change template
This is done module menu item Change template.
Publishing
Each item can have publishing fields : publishstatus (drapt, published), publishstartdate, publishenddate
They are automicaly managed by OpenContent (not published items are only visible in edit mode)
SEO for detail pages
Templates can be defined in the manifest.json for url, page title, meta description and additional meta like open graph.
There is also an OpenUrlRewriter provider available.
Additional data
In addition to the main data of the module, you can now manage additional data like the items needed in a dropdown list like for categories, tags, ...
For thiss you need to provide a schema.json and options.json and define it in the manifest.json
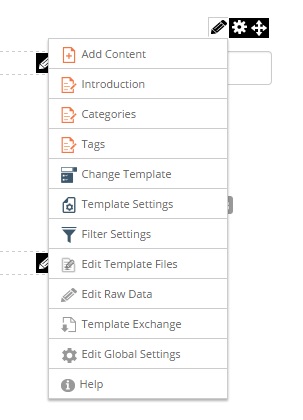
This is available for end users from the module actions menu.

Additional data : Introduction, Categories, Tags
Icon picker field
For the selection of a icon in edit content forms, you have now the abaility to use the new IconField
DNN 8
DNN 8 indroduce breaking changes for razor.
This handled in OpenContent 2.1
Download OpenContent 2.1
Changelog
- added: List mode for great number of items powered by Lucene
- added: New filter settings for list mode
- added: Additional Data for user managed data like categories, tags, intro text, ...
- added: Detail page selection for list mode
- improved: split template selection and template settings
- fixed: Detail url in ML
- fixed: numerfield
- added: Icon picker field (bootstrap glyphicons and fortawesome)
- fixed: * Razor Templates works with DNN 8
- added: publish status and dates for each item
- added:
